
Kalejdoskop
About
Kalejdoskop is a narrative driven game where the player takes control of the three main characters Milou, Liam and Noami as they play through their struggles in their life. The game is a 3D interactive narrative driven game where the player can roam around the 3D environment and interact with other characters.
This Project is currently worked on by Sverok and MÄN. It is a part of a bigger project called Killar.se. This project is aimed at teenage guys and to open up about issues in their life that they would normally not talk about. The game would bring hard to talk about issues that are a big part of the narrative of the game.
Project Info
- Role: Game Designer and UI/UX Designer
- Team Size: 17
- Internship Period: 8 months
- Release Date: TBD
- Engine: Unreal Engine 5


UI/UX Design
The UI/UX design process started mid way through the project where I started doing low fidelity mockups of the dialogue ui so that we have a base to go with but a decision had not been made on it yet. Then continued on making more mockups in figma for other ui elements for the game. most ui/ux decisions had not been finalized yet but I scripted most of the ui functions that were in the design document. Which turned out to be the right decision in the end as I had it ready in the last two months and could focus more on the layout of the ui elements and do internal testing of it and after outcomes had major meetings where the team decided on the final UI/UX decisions. Then I went to work on the 2D assets for the UI using photoshop.

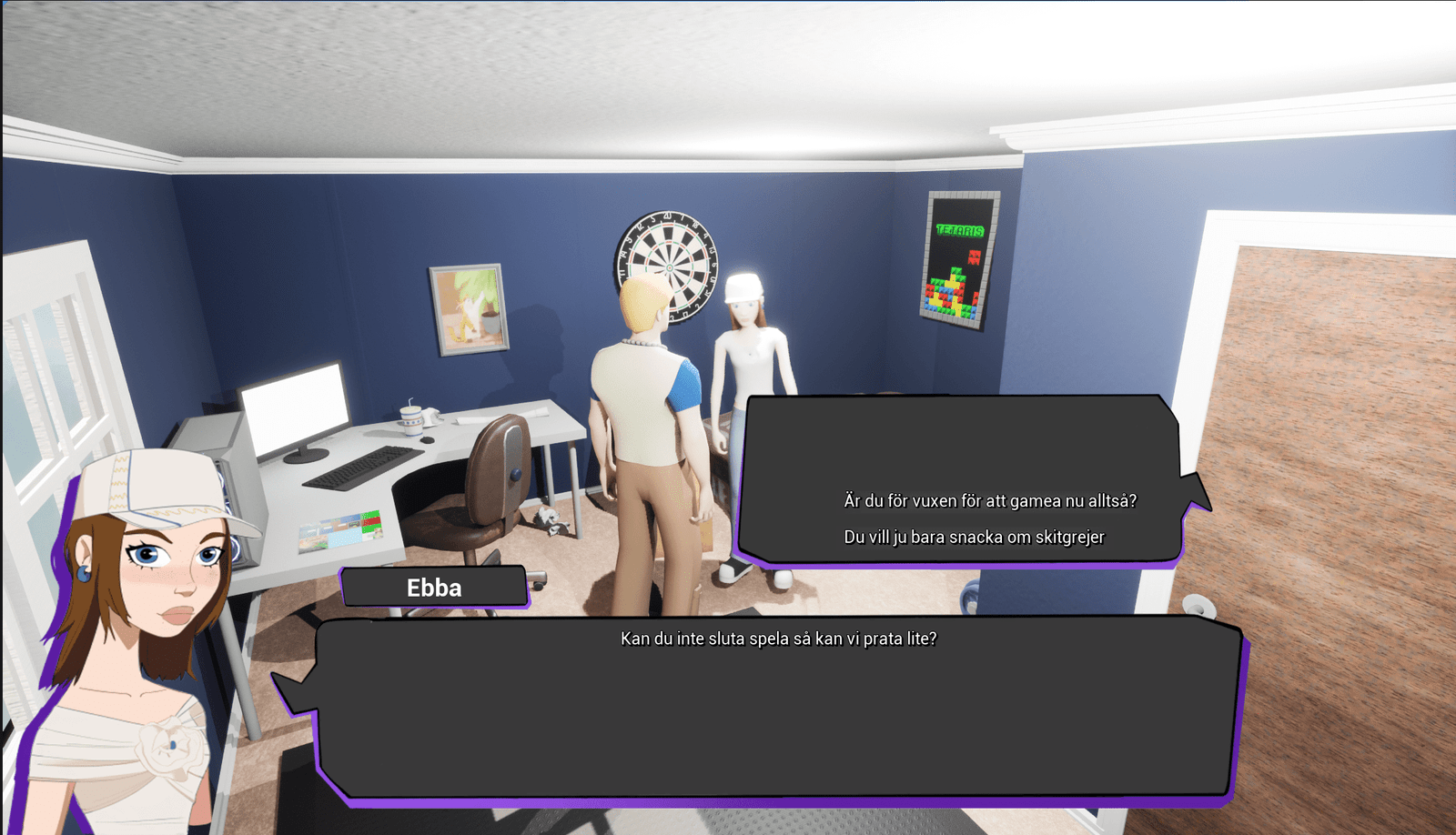
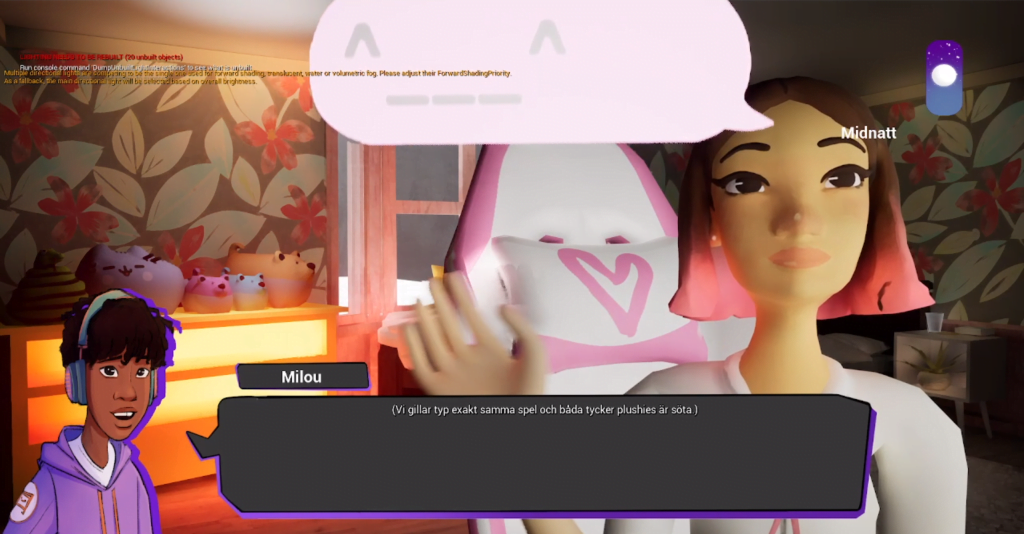
Dialogue HUD

Main Menu

Pause HUD

In-Game
Technical Design
Most of the focus has been focused on developing the game as I started making rapid prototypes but also scripting the entire game during the 8 months development I had. The game is made using blueprints in unreal engine 5. The game has gone through some iterations on how all the systems work with each other and have had to scrap and add systems during the process.

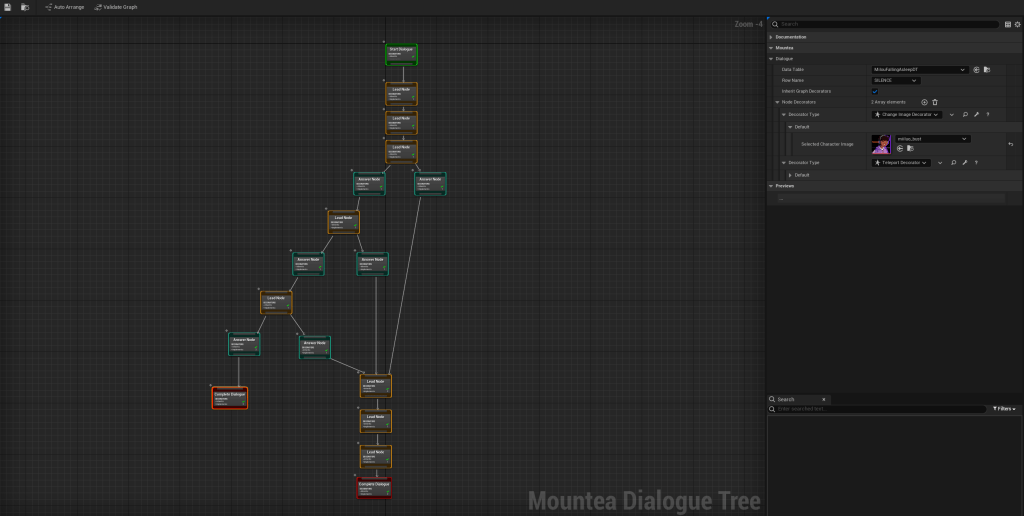
Dialogue System
The dialogue system has gone through some iterations, It was first more of a datatable based system were all of the text was in datatables and it was working as intended though the major issue with it is the limitations it has with branching dialogue the save system is blueprint based that would require a major edit of C++ code data tables. So I went with a graph-based dialogue system that uses data tables for the text input. It is based on a Mountea dialogue system but heavily modified to accommodate the needs for the project. The save system is integrated with as well as UI elements and cutscenes in the game etc.

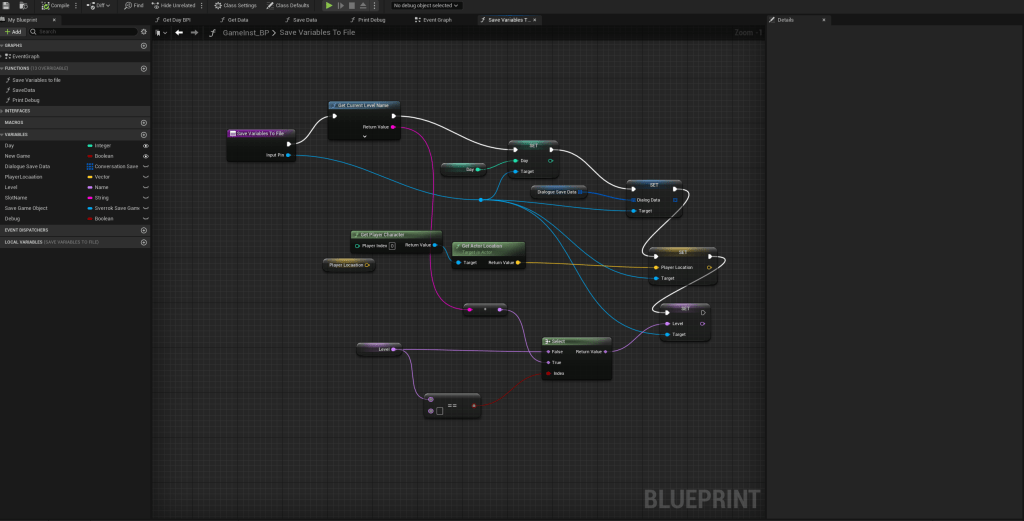
Save System
The dialogue system has gone through some iterations, It was first more of a datatable based system were all of the text was in datatables and it was working as intended though the major issue with it is the limitations it has with branching dialogue the save system is blueprint based that would require a major edit of C++ code data tables. So I went with a graph-based dialogue system that uses data tables for the text input. It is based on a Mountea dialogue system but heavily modified to accommodate the needs for the project. The save system is integrated with as well as UI elements and cutscenes in the game etc.

Other Systems
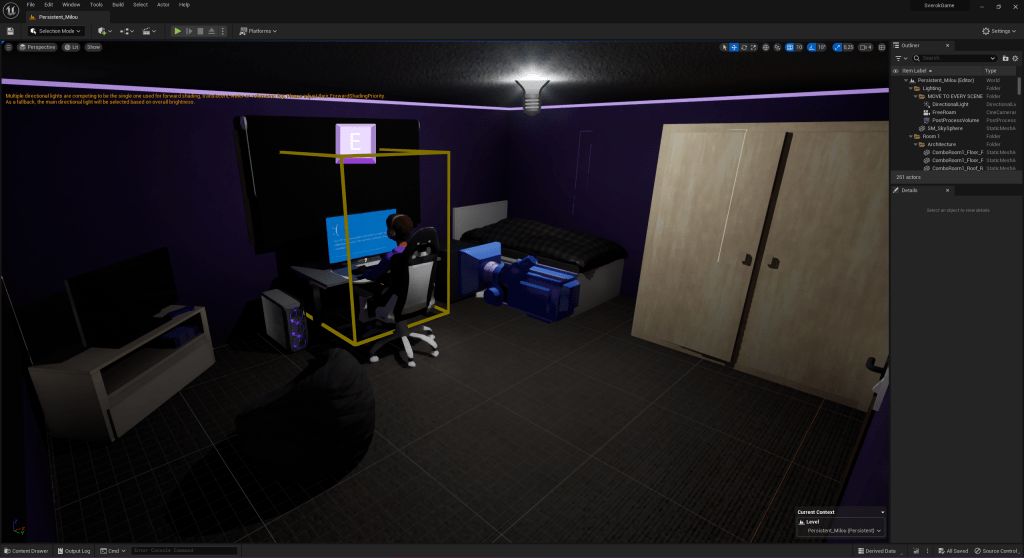
They are interactable objects that you can place through that trigger dialogues, cutscenes, level transitions, etc. They have been fairly accessible by making it so that you can choose what dialogue or cutscene via the level editor and not needing to enter the blueprint editor.
There also is a chat system in the game where you enter via a computer and enter a discord-like ui where you can look at the main characters’ group servers and also initiate important dialogue via direct messages. You would be able to view streams from Noami gaming there. Camera zones that you could place around the level as well that changed fov for the player entered zone.

What I Learned?
What I learned during the process is that I’m able to adapt to the current needs of my team. While my initial goal of the project was to have heavy focus on UI/UX design I ended up also being the main scripter and have scripted 90% of the game. I have learned a lot about Unreal and become more proficient on it as a result. I was able to conduct a more major internal test of the ui which opened up more perspectives on my approach to UI. The biggest hurdle is that I have not been able to specialize within the role I was supposed to do first. But Flexibility is a strength since that means you are able to work within more fields and also able to help team members if issues arise.
If there was something I wanted to add more to the project to make a more stylized main menu than the one we currently have because I think it is a bit bland at the moment. Also more bug fixing of the game since that is needed.

